Welcome To Agoric's UI Component Library
You'll find a collection of ready-to-use or pre-coded user interface elements that help accelerate your Agoric Dapp-building. These pre-designed elements include wallet connect buttons, chain selector, node selector, amount input, smart wallet provisioning and leap elements. Utilization of these building blocks ensures best practices in design and accessibility.
Installation and Setup
See Introduction to Agoric UI Kit for installation and setup how-to.
Once complete you'll need to run this yarn command:
sh
yarn add @agoric/react-componentsUI Components List
These React UI components can be immediately used to streamline your Agoric Dapp UI
- Connect Wallet
- Wallet Provisioning
- Amount Input
- Chain Selector
- Node Selector
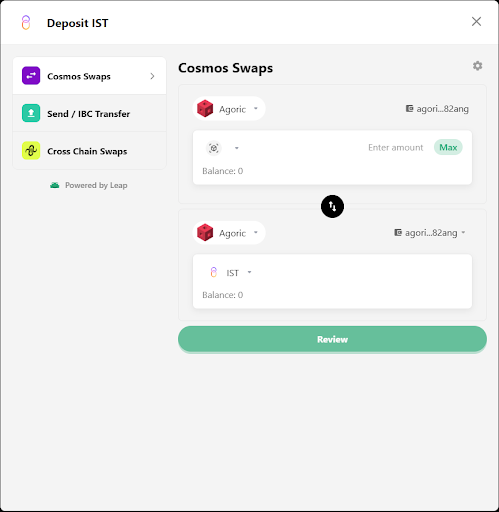
- Leap Elements
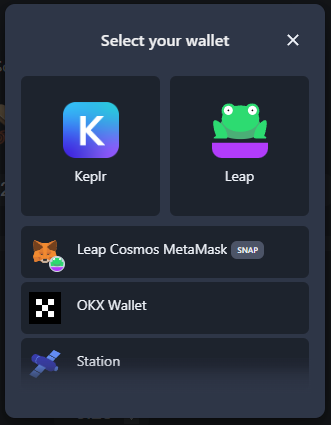
Connect Wallet

- Connecting with Wallet Connect Button
- Connecting without Wallet Connect Button
- Using a Custom Chain Provider
Customizable Parameters
| Parameter | Type | Description |
|---|---|---|
| ClassName | string | CSS class name for the underlying <button> element |
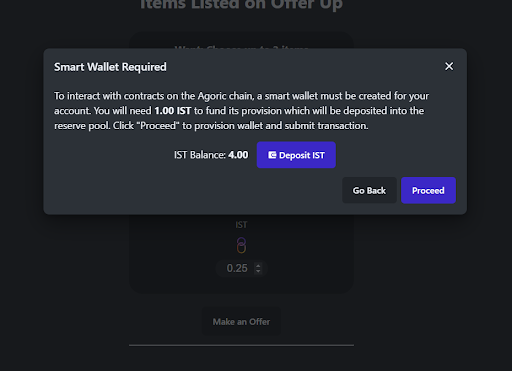
Smart Wallet Provisioning

See AgoricProviderLite component -> provisionNoticeContent prop:
Customizable Parameters
| Parameter | Type | Description |
|---|---|---|
| provisionNoticeContent | undefined | (fee?: bigint) => JSX.Element |
Amount Input
Customizable Parameters
| Parameter | Type | Description |
|---|---|---|
| value | bigint | null |
| decimalPlace | number | The number of decimal places used for displaying the denominated value |
| className | string | undefined |
| onChange | undefined | (value: bigint) => void |
| disabled | boolean | undefined |
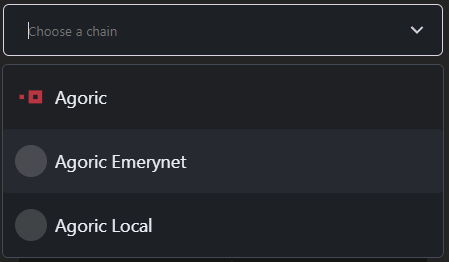
Chain Selector

Customizable Parameters
| Parameter | Type | Description |
|---|---|---|
| networkConfigs | NetworkConfig[] | The list of Agoric network configs to choose from. |
| label | ChangeChainCombobox[‘label’] | See ChangeChainCombobox |
| size | ChangeChainCombobox[‘size’] | See ChangeChainCombobox |
| appearance | ChangeChainCombobox[‘appearance’] | See ChangeChainCombobox |
| maxHeight | ChangeChainCombobox[‘maxHeight’] | See ChangeChainCombobox |
Node Selector

Customizable Parameters
| Parameter | Type | Description |
|---|---|---|
| isOpen | boolean | undefined |
| onClose | () => void | Triggered when the user tries to close the modal |
Leap Elements